
E-Commerce Site Built with Gatsby JS
Click here to the site: https://gatsby-kape-project.netlify.app/
By Dennis Clemente
Ah, Gatsby. Coming from a literary/journalistic background, the name’s allusion to the book, The Great Gatsby, made me think how much I’ve given up writing assignments to accommodate time for web development. I’m equally passionate in both pursuits, so I keep both. (UX design also seduces me for its need to find problems to solve, but that’s another topic.)
Free and open-source frameworks have also become more polished in the past few years to keep me interested, thanks to great documentation, especially Gatsby’s. It helps that I’ve been learning React as well.
Building a website that uses only static files has been enticing. I have worked on a blog, a portfolio, and linked here, an e-commerce site. Click here: https://gatsby-kape-project.netlify.app/
Gatsby has shown incredibly fast page load times and great performance, thanks to the efficiency of its process-rich features: code splitting, server-side rendering, smart image loading, asset optimization, among many others.
The site cries out for more UI polish and design flourishes, not to mention content, but the important thing for me was to make the site work right away.
Web development
Building static sites is highly recommended for personal projects. It’s not the most impressive showcase of your coding skills but for anyone looking to get hired, it’s more interesting than having your work on WordPress.
The responsive site is also two to three times faster than most WordPress sites I’ve built based on the new standard set by Google Lighthouse in analyzing web pages. It is also highly performant, a word not in the dictionary but often used by software engineers to imply how it fits a coding environment.
Gatsby is fast because it creates HTML files for each page of a website instead of using a server. Gatsby is a headless CMS (content management system, using JS code, but can be used for different backends, including WordPress, although again, I don’t advise the latter if speed and performance are important to you.)
Why use GraphQL?
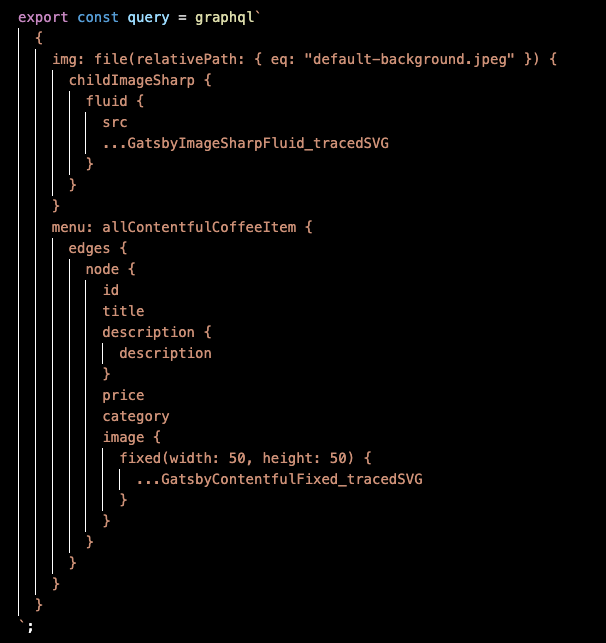
As a query language for APIs, GraphQL is remarkable. It lets you specify only the data you need and makes it easier to aggregate data from multiple sources.

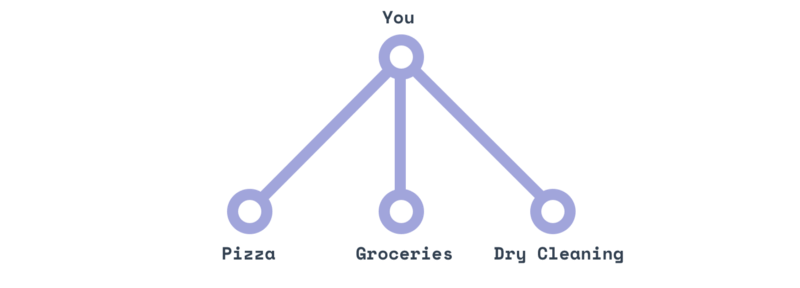
A certain Sacha Greif put it best: The old REST model is like ordering pizza, then having groceries delivered, then calling your dry cleaner to get your clothes: Three shops, three phone calls.

GraphQL, on the other hand, is like having a personal assistant.
He said, “Once you’ve given them the addresses to all three places, you can simply ask for what you want (“get me my dry cleaning, a large pizza, and two dozen eggs”) and wait for them to return.”
Design
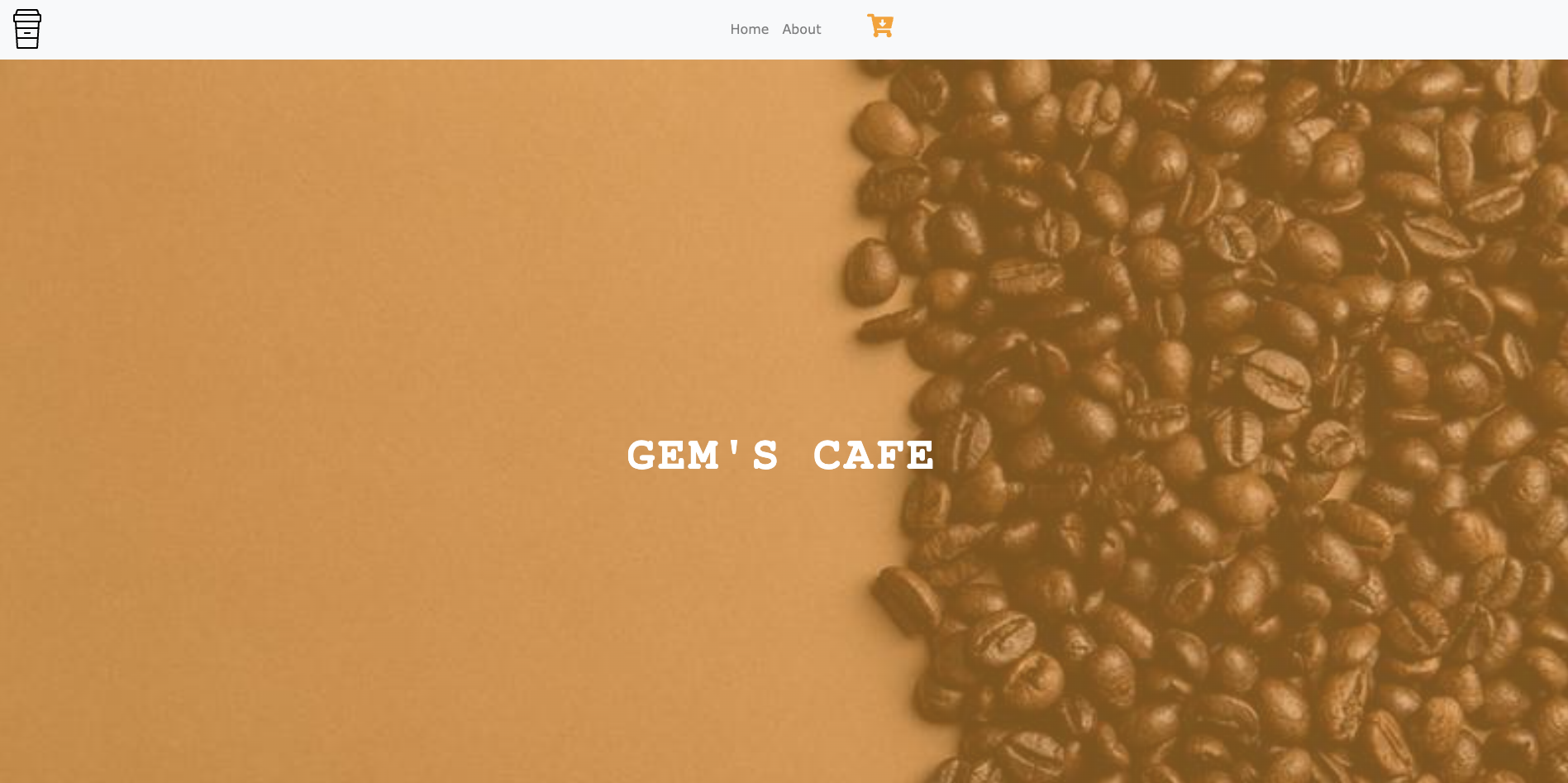
The current design of this e-commerce site shows a Hero Image, below that a Product/Item Menu and below it, a way to purchase the Products.
Bootstrap was used for a quick, no-fuss CSS design. Later, if I decide to use this site for real, then design would mostly just show a Masonry-type layout, as is common with e-commerce sites. No need to reinvent the wheel, especially if Shopify is making it easier for small-biz owners to use it, for security purposes as well. Anyone I know selling stuff online wants to sell from their Amazon or Shopify sites, for security.
Backend/Database model
I’ve heard of Sanity.io and others, but I chose Contentful eventually for my headless CMS. Both are free, limited to one project. But for the best explanation of what a headless CMS is, I tip my head, er, hat to Sanity’s 2-minute video description.
As with any e-commerce sites, one needs to create categories for product listings. In Contentful, a Content Model (like Taxonomies in WordPress) has to be created. This is pretty much par for the course. There are options to change fields; fields can have titles (of a product), names, media, descriptions, etc.
Payment Gateway: Snipcart
Considering that I was merely testing the site, Snipcart was the easy choice, because it was FREE.
I considered using both Stripe and AWS Amplify but they did not come free. The former is certainly a good choice if I decide to use the e-commerce site for real; AWS required another charge, so it was a no.
Contact form: Formspree
The Contact us form uses the FormSpree plugin. Again, since I simply wanted to see how the site runs, there was no need to create a contact form on the back end.
